type MessageAction = {
action: () => void;
title: string;
icon?: React.ReactElement;
titleStyle?: StyleProp<TextStyle>;
};Customize Message Actions
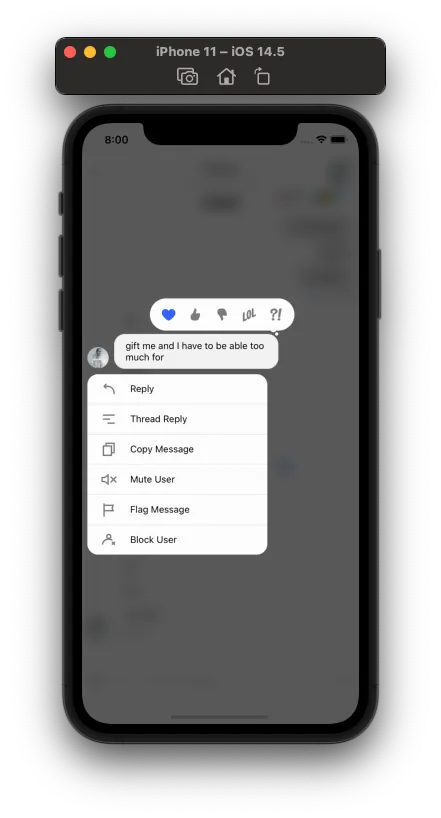
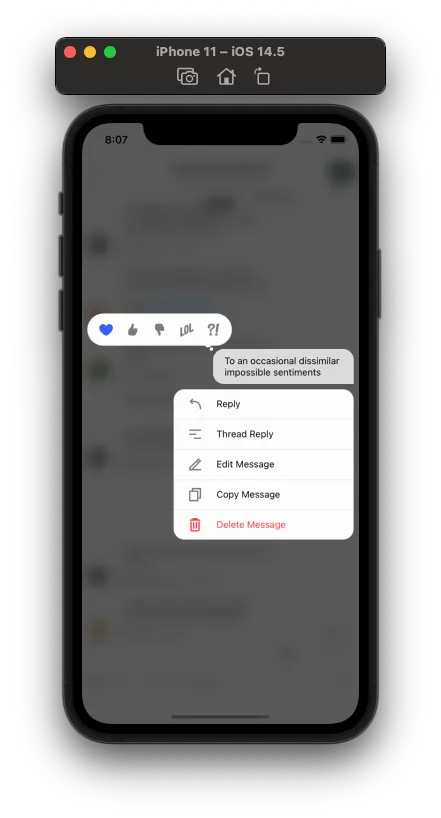
Message actions pop up in message overlay, when you long press a message. We have provided a granular control over these actions. By default we render the following actions (as shown in screenshots)
|
|
| Actions on received message | Actions on my message |
Every message action that you see in UI, is represented by MessageAction object for that action. And MessageAction object provides all the necessary inputs (title, icon, handler) for rendering the action button.
You can customize each one of the default actions using props on Channel component (as shown further on this page). Channel component makes these props available to enclosed components via context MessagesContext.
Channel component accepts a prop called - messageActions. You can use this prop as a callback function to render message actions selectively.
This parameters to this function includes all the default message actions as MessageAction object, and some more relevant properties. Array of MessageAction’s returned by this function, will be rendered in message overlay (on long press).
messageActions={({
blockUser, // MessageAction | null;
canModifyMessage, // boolean;
copyMessage, // MessageAction | null;
deleteMessage, // MessageAction | null;
dismissOverlay, // () => void;
editMessage, // MessageAction | null;
error, // boolean;
flagMessage, // MessageAction | null;
isMyMessage, // boolean;
isThreadMessage, // boolean;
message, // MessageType<At, Ch, Co, Ev, Me, Re, Us>;
messageReactions, // boolean;
mutesEnabled, // boolean
muteUser, // MessageAction | null;
reactionsEnabled, // boolean
reply, // MessageAction | null;
retry, // MessageAction | null;
threadReply, // MessageAction | null;
threadRepliesEnabled, // boolean;
quotedRepliesEnabled, // boolean;
}) => {
return [] // Array<MessageAction>
}}Please continue reading further to difference use cases.
How to conditionally render message actions
Following example demonstrates how to:
- Only show “Copy Message” or “Edit Message” actions from default action set.
- Show “Edit Message” messages from current user.
Additionally, the following example demonstrates how you can add custom styles for a message action title.
<Channel
messageActions={({ copyMessage, editMessage, isMyMessage }) =>
isMyMessage
? [
copyMessage,
editMessage,
{
...deleteMessage,
textStyle: {
color: "red",
fontWeight: "bold",
},
},
]
: [copyMessage]
}
>
{/** MessageList and MessageInput component here */}
</Channel>How to add a custom message action
Following example demonstrates how to introduce a new/custom message action:
Add a new custom action - “Poke User” which simply sends a new message (👉) to screen and dismisses the overlay.
Show “Poke User” action only for messages from other user.
<Channel channel={channel} messageActions={({ dismissOverlay }) => [ { action: () => { channel.sendMessage({ text: "👉" }); dismissOverlay(); }, icon: <PokeUserSVGIcon />, title: "Poke User", }, ]} > {/** MessageList and MessageInput component here */} </Channel>
How to intercept a message action
If you are looking to add some analytics tracking to message action, you can do so in following handler prop functions. These functions will be called right before the underlying default handlers.
Please note that these intercepts will neither change the standard functions nor block them.
handleBlockhandleCopyhandleDeletehandleEdithandleFlaghandleMutehandleReactionhandleReplyhandleRetryhandleThreadReply
Following example demonstrates how to add analytics tracking to “Copy Message” action.
<Channel handleCopy={() => trackCopyAction()} />How to disable a message action
Channel component also allows you to override individual action via following props. These props are basically functions, which return MessageAction object corresponding to that action.
You can provide null value for the props corresponding to action, which you want to remove from default action list.
blockUsercopyMessagedeleteMessageeditMessageflagMessagemuteUserselectReactionreplyretrythreadReply
Following example demonstrates how to disable/remove “Delete Message” action.
<Channel deleteMessage={null} />