MessageComponent
The Message component displays a message with additional information such as sender and date, and enables interaction with the message (for example edit or react).
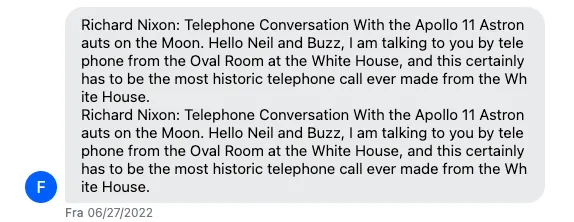
Example 1 - example message:

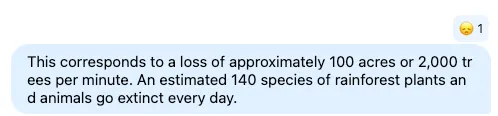
Example 2 - message with reactions:

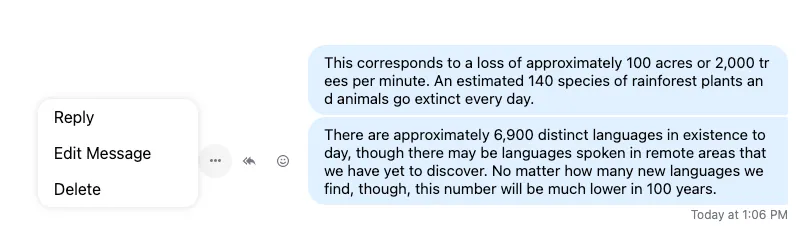
Example 3 - message actions:

Customization
The message list uses the Message component to display messages, if you want to replace that with your own custom component, you can do that by providing it to the CustomTemplatesService. It's also possible to just override parts of the message component.
The Message component uses the DateParserService to create user-friendly dates, you can override the date-parsing methods with your own functions.
The MessageService has additional customization options.
If you want to build your own Message component, you might find the following building blocks useful:
Avatar
The Message component uses the Avatar component to display the sender's photo.
Message actions
The Message component uses the MessageActionsBox component to enable interaction with the message (edit).
Message reactions
The Message component uses the MessageReactions component to display reactions of a message, and enable reacting to a message.
Attachments
The Message component uses the AttachmentList component to display the attachments of the message.
Read by
The Message component uses the listUsers utility function to display the list of people who have read a particular message in a user friendly way (for example Bob, Sophie, Jack, Rose, John and 1 more).
Loading indicator
The Message component uses the LoadingIndicator component to display a spinner while the message is being sent.
Icons
The Message component uses the Icon component to display icons.
Mention template
You can add interactions to mentions inside a message, follow our mention actions guide to get to know more.
Inputs and outputs
message
• message: undefined | StreamMessage<DefaultStreamChatGenerics>
The message to be displayed
Defined in
lib/message/message.component.ts:67
enabledMessageActions
• enabledMessageActions: string[] = []
The list of channel capabilities that are enabled for the current user, the list of supported interactions can be found in our message interaction guide. Unathorized actions won't be displayed on the UI. The MessageList component automatically sets this based on channel capabilities.
Defined in
lib/message/message.component.ts:71
isLastSentMessage
• isLastSentMessage: undefined | boolean
If true, the message status (sending, sent, who read the message) is displayed.
Defined in
lib/message/message.component.ts:75
mode
• mode: "thread" | "main" = 'main'
Determines if the message is being dispalyed in a channel or in a thread.
Defined in
lib/message/message.component.ts:79
isHighlighted
• isHighlighted: boolean = false
Highlighting is used to add visual emphasize to a message when jumping to the message
Defined in
lib/message/message.component.ts:83
customActions
• customActions: CustomMessageActionItem<DefaultStreamChatGenerics>[] = []
A list of custom message actions to be displayed in the action box
deprecated please use the MessageActionsService to set this property.