Initial Setup
Confused about "Initial Setup"?
Let us know how we can improve our documentation:
To try out push notifications on an actual device, you can use React Native to quickly build an app that just receives notifications.
Shortcut
Copied!If you don't want to jump through all the hoops described in the following sections, we have a mostly preconfigured repository with everything described in this doc on GitHub. Just follow the instructions in the README to get started.
Before getting down to business with React Native, a few things need to be setup first:
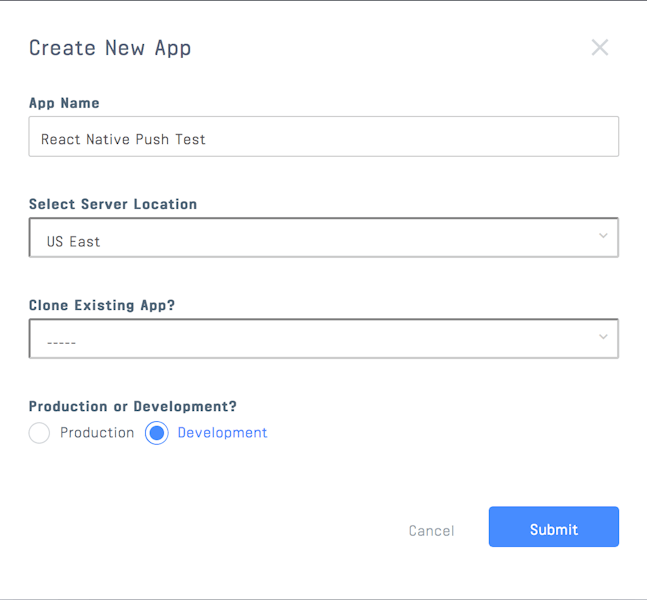
Step 1 - Create a Development App
Copied!Make sure you’ve created a development app within the dashboard.

Step 2 - Disable Auth
Copied!To make things easier, we are going to disable auth so that we can easily test push messages. Please note that this only suitable for test/dev environments.
From your app's dashboard, navigate to the Chat tab and then scroll down to Chat Events. Make sure the Disable Auth Checks toggle is On and click on Save.

Step 3 - XCode Setup
Copied!Install XCode and the Command Line Tools. More info on that here.
Step 4 - Create the Test Project
Copied!Install dependencies and initialize your test project (for this tutorial we'll use the name chat-push-example)
