Android React Native Setup
Confused about "Android React Native Setup"?
Let us know how we can improve our documentation:
For Android, we’ll be using Firebase Cloud Messaging to power push notifications:
Step 1 - Get your google-services.json
Copied!Go to the Firebase Console, create a new application OR select an existing project.
Go to
Project Settingsand under theGeneraltab.Click on
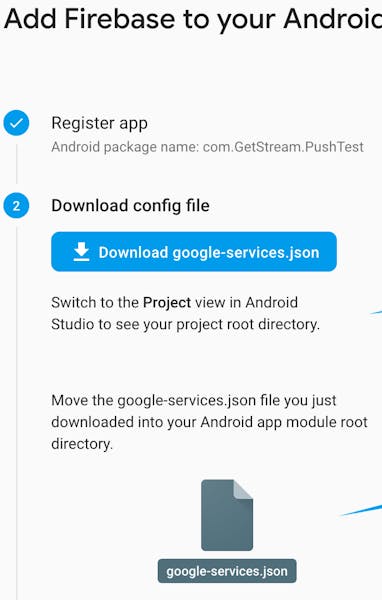
Your Apps, add an Android application, and download yourgoogle-services.jsonfile – you need to put this in the root of your projects android directory.![]()
Step 2 - Configure google-services
Copied!Put google-services.json in the root of your project's android directory (e.g. ./android.
Make sure google-services.json file is included in your Android project’s dependencies by navigating to your project level build.gradle file (./android/build.gradle) and adding the following line:
Step 3 - Setup dependencies
Copied!Following the setup instructions mentioned here - https://github.com/zo0r/react-native-push-notification#android-manual-installation
Unlike iOS, the Android emulator does support push notifications - just make sure you use an emulator with Google Play Services installed (shown by the Play Store Icon in the AVD Manager)