class UsersListPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: UsersBloc(
child: UsersListView(
filter: Filter.notEqual('id', StreamChat.of(context).user!.id),
sort: [
SortOption(
'name',
direction: 1,
),
],
pagination: PaginationParams(
limit: 25,
),
),
),
);
}
}This is documentation for
Stream Chat Flutter SDK v3, which is nolonger actively maintained. For up-to-date documentation, see the latest version (v9)
.
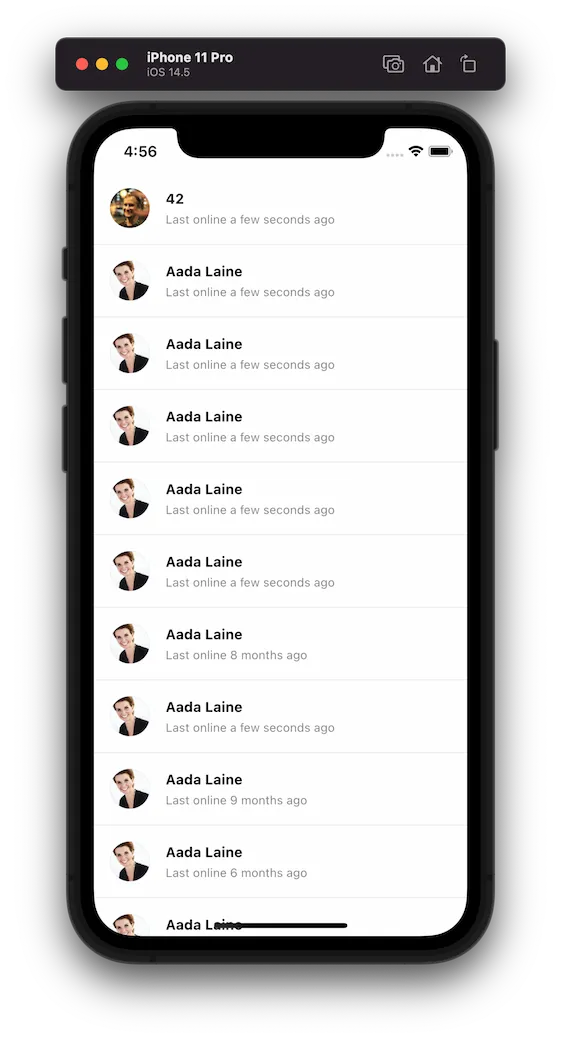
UserListView
A Widget For Displaying And Selecting Users
Find the pub.dev documentation here

Background
A list of users is required for many different purposes: showing a list of users in a Channel,
selecting users to add in a channel, etc. The UserListView displays and allows selection of a list
of users along with multiple display configurations like a list and grid.
Basic Example
Let's take a look at an example where we use the widget to autocomplete user names:
Customize The User Items
You can use your own widget for the user items using the userItemBuilder parameter.
UsersListView(
// ...
userItemBuilder: (context, user, isSelected) {
return Text(user.name);
},
),Group Alphabetically
You can group alphabetically using the groupAlphabetically parameter:
UsersListView(
//...
groupAlphabetically: true,
),Selecting Users
The UserListView widget allows selecting users in a list by supplying a selected users list and callbacks
for when user items are tapped.
Set<User>? selectedUsers = {};
UsersListView(
//...
selectedUsers: selectedUsers,
onUserTap: (user, _) {
setState(() {
selectedUsers.add(user);
});
},
),