@Component({
selector: "custom-channel-header",
template: `
<button (click)="toggleMenu()">Menu</button>
{{ activeChannel?.data?.name }}
`,
styles: [],
})
export class ChannelHeaderComponent {
activeChannel: Channel | undefined;
constructor(
private channelService: ChannelService,
private channelListToggleService: ChannelListToggleService,
) {
this.channelService.activeChannel$.subscribe(
(c) => (this.activeChannel = c),
);
}
toggleMenu() {
this.channelListToggleService.toggle();
}
}ChannelHeaderComponent
The ChannelHeader component displays the avatar and name of the currently active channel along with member and watcher information. You can read about the difference between members and watchers in the platform documentation. Please note that number of watchers is only displayed if the user has connect-events capability
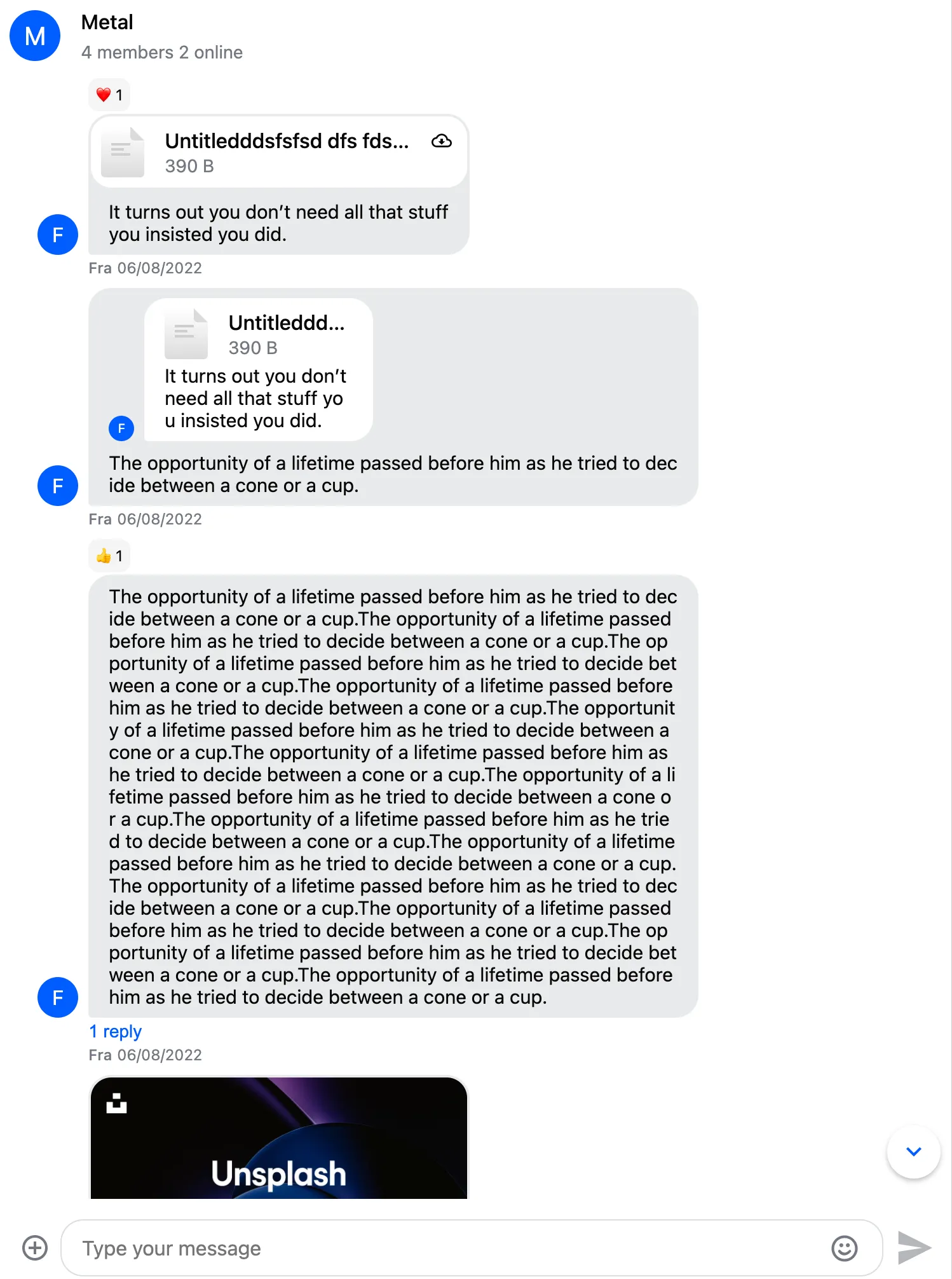
Example 1 - Channel header:

Customization
If you create your own channel header, you can use the ChannelService to access the currently active channel. Please note that, the default channel header also contains the menu button to toggle the channel list. Here is a simple implementation of a custom channel header to guide you:
If you want to create your own channel component check out our customization guide for more information.
Channel actions
By default no channel action is displayed, but it’s possible to add action buttons to the channel header component. You can follow our code example that implements the invite action (you can implement other kind of actions as well, for example edit).
Menu button
You can provide a menu button template to the channel header, the responsive layout guide shows how you can use this to toggle the channel list on mobile screens.