Notification System
Confused about "Notification System"?
Let us know how we can improve our documentation:
- On This Page:
- Concluding The Notification System Tutorial
This tutorial explains how easy it is to build a notification feed with Stream. We also have libraries for React, React Native, and iOS, all of which make implementing notification feeds a breeze.
Step 1: Initialize Your Notification System
Copied!To start, we'll describe how to notify Scott that his colleague Josh started following him. The code shows you how to connect to Stream and add an activity with the verb "follow".
Step 2: Reading The Notification Feed
Copied!Now, read Scott's notification feed to see how it looks:
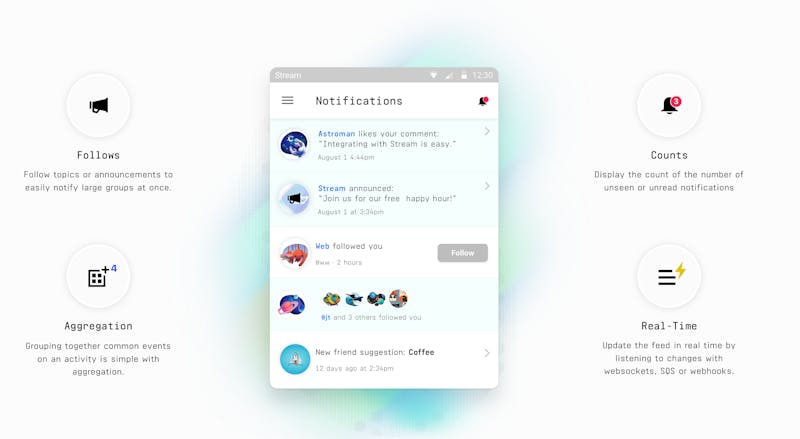
Now, bring your attention to the following details within the response: the notification counts, and the group. You will see the notification counts in the response: 'unread': 1 and 'unseen': 1. Many notification systems will differentiate between a notification that has been seen as opposed to a notification that has been marked read. The design below highlights the common features of a notification feed:

Notice that each notification contains a list of activities. The activities are grouped together based on the rule set and defined within your Stream dashboard.
By default, aggregation groups are based on the activity's verb and time. For example, if multiple people follow you on the same day, there will only be 1 notification. This allows you to show a notification such as: "Josh and 3 others followed you". Aggregation helps reduce noise within the notification feed, which is especially important when there's an abundance of user engagement. You can configure or disable the exact rules for how activities are grouped together in the dashboard.
Step 3: Realtime Notification System
Copied!Stream includes support for listening to changes to your notification feed in real time. You can listen to changes using Websockets, SQS or webhooks. The example below shows how to use websockets to update the feed in real time.
The first step is to generate a token for authorizing the client-side connection for reading the feed.
Next, use the token to connect to Stream's websocket infrastructure. Create a file called test.html and paste the following code (remember to use the token you generated above):
Step 4: Follow Relationships
Copied!At this point, you should have a good understanding of how to add content directly to a user's notification feed. However, there are many use cases for which you may want to notify a group of users. Some examples include:
Site-wide announcements to all users.
New lectures or homework assignments for a class of students.
Tickets going on sale for your favorite artist.
A new event for the group/meetup you follow.
For these types of use cases we recommend creating follow relationships. Let's use the meetup scenario as an example. The code below demonstrates how to follow the Golang meetup. It also shows how to create a new event activity for the meetup. Now, you've probably noticed the "meetup" feed group isn't configured at this point. To do so, head over to the dashboard and configure a flat feed group called "meetup".
Step 5: Read The Feed Again
Copied!To see what has changed, take a look at the feed. You'll notice the event announcement is now present in Scott's feed. In addition, the activities were not grouped together. The event announcement is in group 'add_2018-05-04' and the follow notification is in group 'follow_2018-05-04'. The follow relationship is very convenient for when many people need to be notified.
Step 6: Marking Notifications As Seen
Copied!Did you notice how the request above marked the notification as seen? Note how reading the feed and marking the items as seen is combined in 1 API call. This is convenient since most notification feeds mark items as seen the same moment you open the feed.
When you read the feed again, you'll see the notifications changed to seen.You can also mark notifications as read. This is typically done when a user clicks on a notification. The example below shows this process in action:
Concluding The Notification System Tutorial
Copied!Confused about "Concluding The Notification System Tutorial"?
Let us know how we can improve our documentation:
We hope you enjoyed this tutorial for building notification systems. If you have any questions please contact us.
