Searching and Following Users

Welcome to our fourth tutorial of the seven-part TwitterClone app series. We covered Enabling Support For Media Tweets and Video Playback in part three of the series. In this part of the series, we will dive into how to build a fully functional search to find and follow users using Algolia's search API. You will also learn how we built the follow and unfollow users functionality.
💡 You must have a free account and API key from Algolia before continuing. Check out their website for more details.
Find the project demo and download the source code from GitHub.
What is Algolia?
Algolia is a powerful search engine that provides developers with the tools they need to build customized search experiences for their applications. With Algolia, you can easily create search functionality incorporating features such as autocomplete, typo tolerance, and ranking. Furthermore, Algolia's API is designed to be easy to integrate into your existing application architecture, making it simple to add advanced search capabilities to your app without having to reinvent the wheel. If you're interested in learning more about how Algolia can help you create a world-class search experience for your users, be sure to check out their website and documentation for more information.
They even wrote a blog post on building a Twitter-style Autocomplete with Mentions!
Why Use Algolia?
When using Algolia, the focus is on feeding data into the index and running queries against it. Algolia takes care of hosting and making the index available, which allows us to deliver a powerful search feature without worrying about the complexity of running such a service. Additionally, Algolia provides convenient UI integration libraries that make integration relatively easy.
Install the Algolia InstantSearch iOS
To power your iOS/SwiftUI application with a full Algolia search experience, you should install the InstantSearch iOS package. Visit their getting started guide to begin integrating it with your app. You can use dependency managers like Cocoapods or Carthage to install the InstantSearch library. We add Algolia’s dependencies as a Swift Packages to our Tuist dependencies.swift file.
We then add the dependency on the Tuist project, in project.swift, to a target.
We now fetch the dependency by running
And make sure to generate the Xcode project again by running:
Implementation Details
To implement search in the TwitterClone we selected Algolia. As stated on Algolia’s website:
Algolia is a hosted search engine offering full-text, numerical, and faceted search, capable of delivering real-time results from the first keystroke. Algolia's powerful API lets you quickly and seamlessly implement search within your websites and mobile applications. Our search API powers billions of queries for thousands of companies every month, delivering relevant results in under 100ms anywhere in the world.
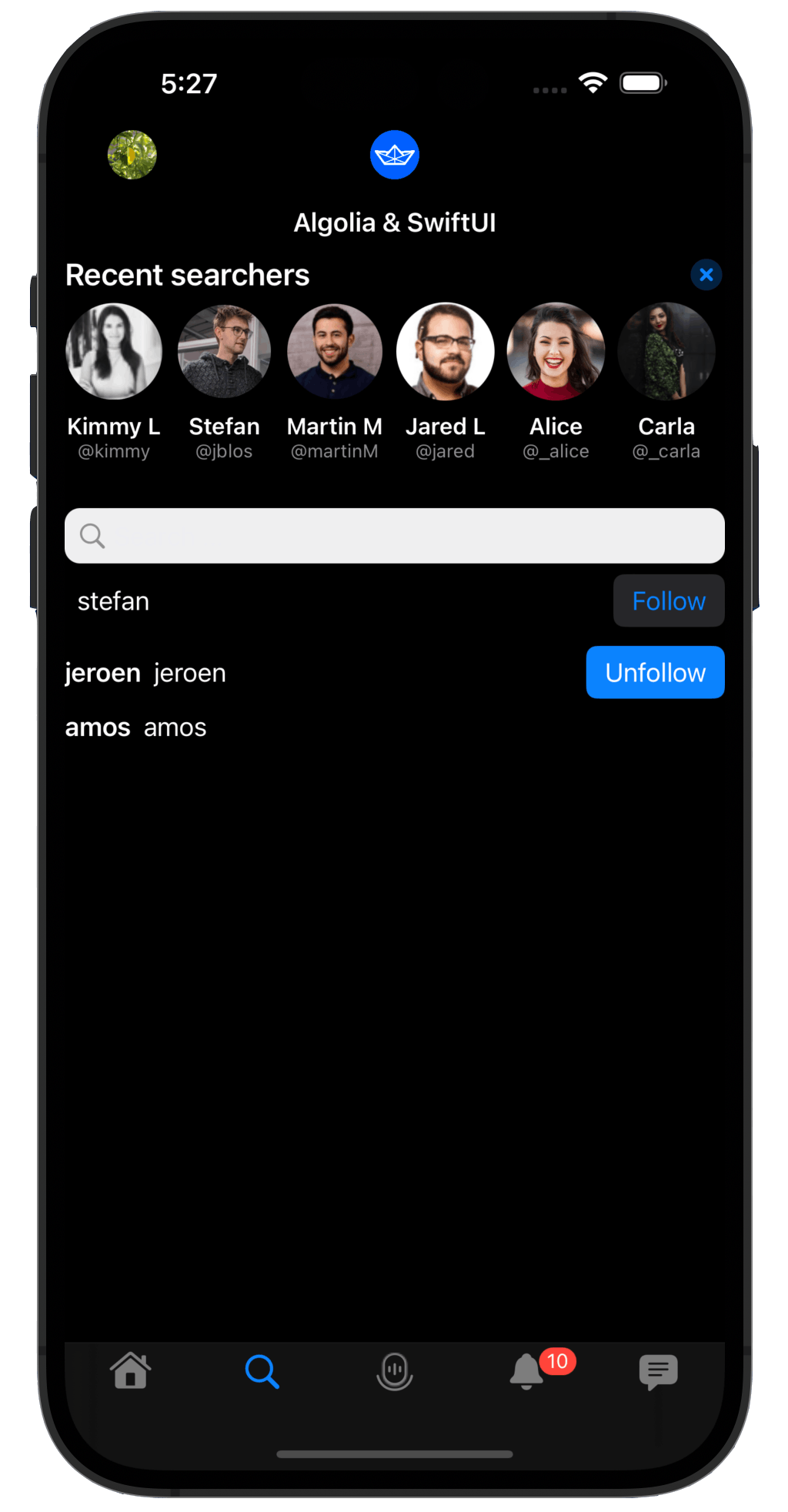
To implement the search experience in our TwitterClone app, we built a simple search field UI with a list of search results for users. To set the business logic behind the search, we implemented the three main search components, HitsSearcher, SearchBoxInteractor, and HitsInteractor, for our business logic. The implementation uses the setupConnections method to link the search UI controllers to the above three search components. When a user submits a search input, we retrieve a list of other users marching the search input using our feed client.
What is an Index?
Before you can integrate Algolia with your app, it requires you to create an index. An index is nothing more than a location for storing information to be used by search engines.
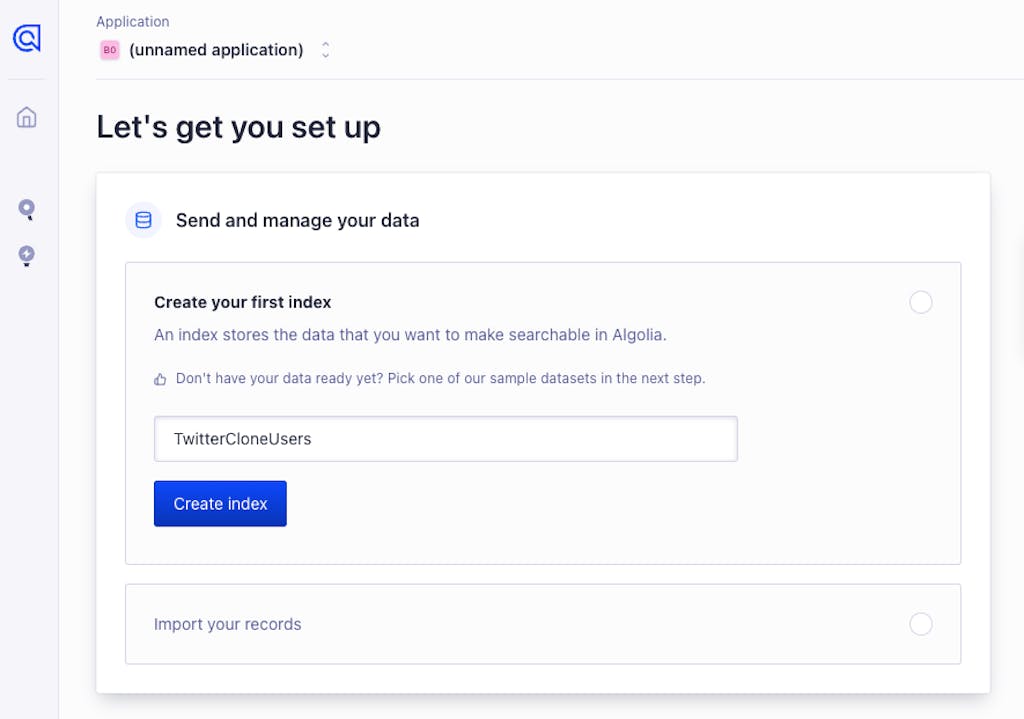
Create an Index in Your Algolia Dashboard
Sign up for an Algolia dashboard account on their website. Then, select the Index category and add a new index to store the data you want users to search. The example below creates the new index TwitterCloneUsers.

Send Data to Algolia’s Servers
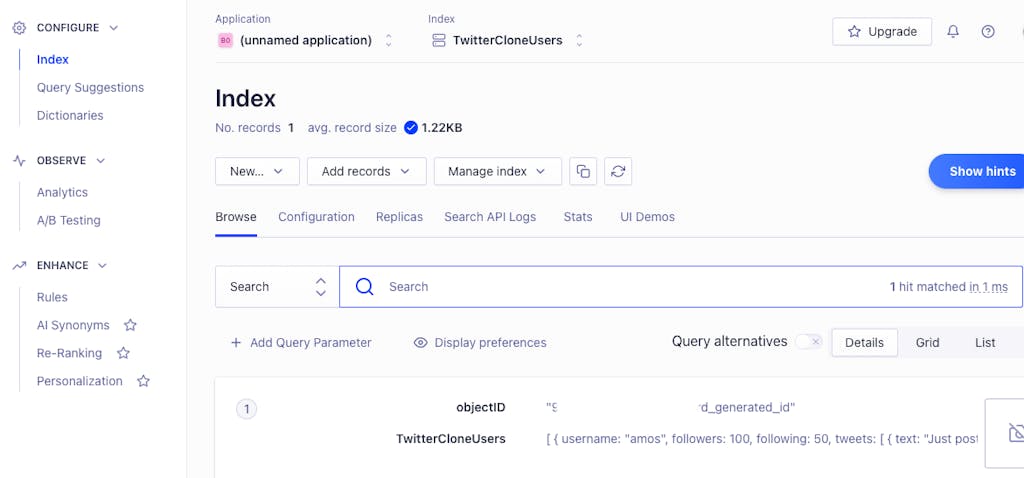
The first thing to do to create your search experience with Algolia is to communicate your data with Algolia's servers. You can generate data on the dashboard for the index or upload data files like JSON and CSV. In the example below, we created a JSON file and uploaded it to the TwitteCloneUsers index on the dashboard.

After adding your data, you can search through it on the dashboard as shown below.

Connect the Stream Backend to Algolia
To continuously feed our data into Algolia we opted for a straightforward webhook. The Stream Feedbackend supports webhooks and we configured those to forward the webhook calls toward the Algolia API using a dedicated ingestion credential. This also allows us to some light modifications of the webhook data where needed.

The code in our Node backend is very straightforward when receiving these webhooks.
Creating a UI in Our App
In your TwitterClone Project Navigator, open SearchView.swift under the Search -> Sources folder to explore the implementation in detail.
Notice how we send a signal to Algolia’s insights feature in the follow and unfollow functions, allowing us to see conversion events on our search. Algolia highly recommends you implement such signals in your implementation to help you get insight into your end-user behavior.
Conclusion
We have shown you how we used Algolia to implement a seamless search experience in the TwitterClone app. Consider reading the Messaging, and DMs, to learn how we integrated Stream Chat SwiftUI into the TwitterClone to provide a real-time chat messaging experience.
