Free Fully Featured
Chat Messaging UI Kits
Craft a beautiful chat app with our high-fidelity UI kit for Sketch, Figma, and Adobe xD. In-app messaging interfaces for live chat, team collaboration, live streaming, and video games are included. Each design is fully responsive and contains all the essential UI elements required for interactive chat experiences.
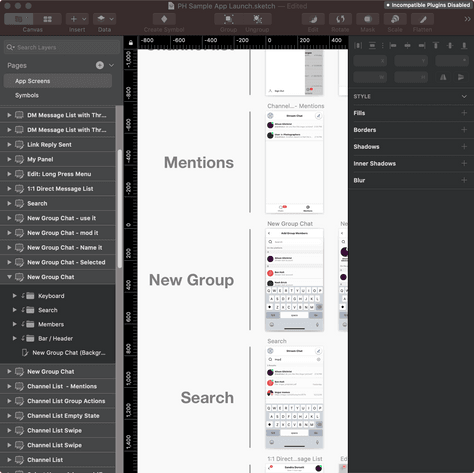
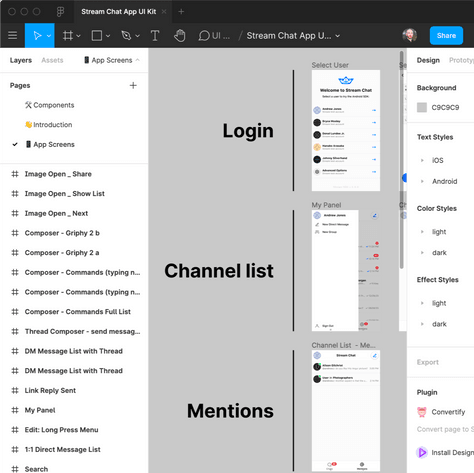
Mobile Chat Kit
This is the UI kit that we built our stunning Chat UX Kit with. It’s a very good starting place for mobile chat designs, with patterns for every feature your users expect from a powerful chat experience.
Figma, Sketch, Adobe XD
View Chat Kit →Virtual Events UI Kit
This complete design system kit includes 12 customizable themes and components with variants and states, and auto-layout functionality. Create your own custom event chat faster than ever before.
Figma only
View Virtual Events UI Kit →Chat UI/UX Kits for the
leading Design Platforms
leading Design Platforms
Ready for Figma, Sketch, and Adobe XD. Light and dark modes built with customizable, highly-structured styles that can be efficiently altered to match your brand with just a couple clicks.
- 50+ screens
- UX complete
- Organized components
- Mobile ready
- White label
- Easily customizable


Flexible Chat Messaging Components
The design philosophy of this UI kit was to provide other designers with a 95% complete starting point. This means that we needed to create a robust design system with relatively generic styling, while still showcasing the unique features of each use case.
Chat Message Lists
Chat Channels and Lists
Chat Threads & Replies
Chat Message UI
Chat Reactions UI
Chat Message Input UI
DM or Groups
Create a New Chat UX
Galleries
- Message Reactions
- Typing Indicators
- Read Indicators
- Threads
- Link previews
- Block & Mute
- Light/Dark themes
- Slash commands
- Images, Videos and attachments
- Image gallery
- Style customization
- Network problems
- Edit and Delete message
- GIF support
- Simple UI
- Mention users